1. Elección y instalación del tema
En este punto vamos a ver como elegir un tema, instalarlo y porque he elegido dicho tema.
Para elegir un tema lo primero que tenemos que hacer es irnos a la sección Apariencia<Temas.
Una vez aquí pulsamos el botón que pone "Añadir Nuevo" y nos llevara a la página donde están todos los temas que hay para WordPress.
Una vez busquemos el tema que queremos usar para nuestro sitio de wordpress ponemos el cursos encima y saldrá la opción de instalar, la pulsamos y se nos instalara el tema y donde ponía instalar ahora pondrá activar, lo pulsamos para activarlo.
Se puede instalar temas que no estén en la página de temas de WordPress haciendo los mismos pasos que hemos realizado antes pero en vez de seleccionar un tema de la pagina y instalarlo podemos subirlo desde nuestro ordenador pulsando la opción de subir que hay en la parte superior al lado de añadir temas.
Una vez le damos a subir tema se nos despliega una opción para seleccionar el archivo del tema WordPress que tenemos en nuestro ordenador y instalarlo.
En mi caso he elegido el tema "Inspiro" ya que me parece un tema muy elegante y simple a su vez, mantiene una estructura bien ordenada y fácil de navegar por ella, intuitiva para los usuarios y fácil de comprender.
2. Construcción de las páginas
En este apartado voy a explicar cual es el procedimiento para crear las páginas que formarán nuestro sitio web.
Lo primero para empezar a crear nuestras páginas es irnos a la pestaña de Páginas de WordPress.
Una vez aquí pulsaremos el botón de Añadir Nueva y nos llevará a la página de creación de la página. En este caso vamos a crear la página "Desarrollo web - Una visión general"
Para esta página he puesto el correspondiente titulo que es "Desarrollo web - Una visión general" y posteriormente he insertado un bloque de imagen donde he colocado esa imagen.
Después de eso he insertado un bloque de párrafo donde he puesto la información que he buscado por internet. Una vez creado esto para finalizar he insertado un bloque de encabezado que pone "Webiografía" y abajo de este he insertado un bloque de tipo lista donde he colocado las urls de las páginas de donde he sacado la información.
Una vez realizado esto en las opciones de la página de la barra lateral derecha, nos vamos a la opción que dice "Imagen destacada", en está opción vamos a poner una imagen que saldrá en la parte superior detrás del titulo de la página a forma de banner.
Este procedimiento es el mismo para todas las páginas variando la organización de los bloques y el contenido de las páginas.
Para crear un Blog tenemos que crear una página web básica o también llamada de "shortcode" donde pongamos como titulo Blog y el resto quedará vacio.
Lo que tenemos que hacer para que esta página sea nuestro blog es irnos al menú principal de WordPress y irnos a "Ajustes>Lectura". Una vez ahí seleccionamos que la pagina de inicio muestre una página estática y en la opción "páginas de entrada" seleccionamos la página que acabamos de crear llamada "Blog" y con eso ya tendríamos creada nuestra página blog donde aparecerán todas las entradas que publiquemos.
En mi caso también he creado una página llamada "Portada" donde he colocado un bloque de cita con un pequeño texto y la he asignado como pagina de inicio de la misma manera que hemos asignado la página blog para las entradas.
Para la página de "Contactos" hemos insertado un bloque de tipo párrafo de cita con la información del instituto IES Cantillana como el teléfono, correo de contacto y dirección.
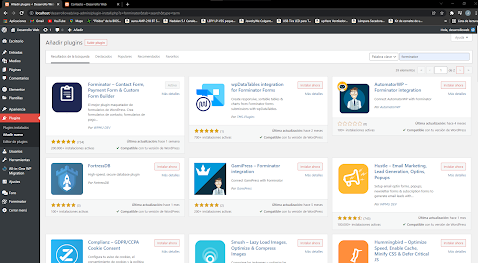
Y por ultimo en esta página se nos pedía realizar un formulario de contacto, para ello he tenido que ir al menú principal y dirigirme a "Plugins<Añadir Nuevo" y buscar el plugin llamado "Forminator" lo he instalado y activado y una vez configurado el formulario en las opciones del plugin nos da un pequeño código que debemos de insertar en la página y nos aparecerá el formulario tal como lo hemos diseñado.
Por ultimo le damos al botón de publicar y ya estaría creada nuestra página de contacto con el mapa y formulario creados.
3.Construcción de Menús
En el siguiente apartado vamos a ver como crear Menús y su gestión:
Primero vamos a ver como crear un Menú. Para crear un Menú hay varias opciones pero la mas sencilla a mi parecer es dirigirnos al apartado "Apariencia<Menús" en el menú principal de WordPress y nos llevará a la página para gestionar todos nuestros menús.
- Añadir elementos al menú: En este apartado nos aparecerán todos los elementos que podemos añadir a nuestro menú ya sean páginas, entradas que hallamos publicado, enlaces personalizados que creemos y categorías que hallamos creados.
- Estructura del menú: En este apartado tenemos las opciones para gestionar y organizar la estructura que tendrá nuestro menú, como el orden de los elementos, el orden jerárquico de los mismos, donde se mostrará el menú, etc.
En la parte de arriba de esta página podemos diferenciar dos pestañas: la actual donde estamos llamada "Editar Menús" y otra llamada "Gestionar ubicaciones", es esta pestaña de gestionar ubicaciones si la pulsamos y vamos a ella nos aparecerán todas las ubicaciones donde puede haber un menú en tu tema y que menú esta asignado a cada ubicación, cosa que podemos cambiar obviamente. En mi caso mi tema solo tiene una ubicación para Menús y está asignado el Menú Principal.
Para crear un Menú tenemos que irnos a la pestaña "Editar Menús" y justo debajo del nombre de pestaña aparecerá una frase donde pone en azul "crea un nuevo menú"
Pulsamos en "crear un nuevo menú" y nos llevará a una pagina casi idéntica a la que estábamos pero en este caso solo podemos modificar el apartado de "Estructura del menú" donde pondremos el nombré que tendrá nuestro menú y donde queremos que se muestre, una vez rellenado eso pulsamos en crear menú y listo, menú creado.
Este menú principal en mi caso se muestra en la partes superior de todas las páginas por lo que se va a utilizar de forma de menú de navegación por eso he decidido poner el acceso a todas las páginas desde ahí.
4. Plugins
En el siguiente apartado vamos a verlos plugins que he decidido instalar en mi sitio web, para que sirven, como se instalan y donde han sido utilizados.
Los plugins que he instalado en mi sitio web son:
- Forminator: Este plugin es un plugin de maquetación de formularios de WordPress. Sirve para crear cualquier tipo de formulario, con el podemos crear formularios personalizados, encuestas interactivas, cuestionarios, cálculos y pagos ya que este plugin acepta pagos, donaciones, anticipos, etc. Este plugin ha sido usado para crear el formulario de la página de contacto. Para instalar este formulario tenemos que irnos a "Plugins>Añadir Nuevo" y poner en el buscador Forminator y nos aparecerá el primero.Le damos a instalar y lo activamos. Una vez activado para configurarlo nos habrá aparecido una nueva opción en la barra lateral del menú principal de WordPress llamada Forminator, le damos. Una vez le hemos dado nos llevará a la pagina de configuración del plugin donde nos aparece información sobre cuantos módulos de formularios tenemos activos, cuando ha sido el último envío, etc. Nosotros donde nos interesa es en el apartado Formularios que es ahí donde vamos a crear nuestro nuevo formulario.Pulsamos el botón de Crear y nos aparecerá una ventana donde nos da la opción de elegir una plantilla ya creada por defecto o una plantilla en blanco, en mi caso le daré a la plantilla de "Contact Us" ya que trae por defecto los campos que quiero.Le damos a continuar y nos dirá que introduzcamos el nombre que tendrá el formulario. Le ponemos un nombre y le damos a Crear.Una vez le damos a crear nos llevará a una página donde podremos gestionar los campos, apariencia, comportamiento, los avisos por correo electrónico, las integraciones con otras aplicaciones y los ajustes del formulario como el almacenamiento de datos, privacidad, etc.Una vez tengamos todo como queremos le damos a Publicar y nos da un shortcode que es lo que tenemos que poner en la página donde queremos insertar el formulario.
- Login or Logout Menu Item: Este plugin lo que hace es que nos permite agregar un botón de Cerrar Sesión o Inicio de Sesión en el menú que queramos, este plugin lo he añadido ya que me parece unas opciones necesarias en toda página web por si quieres cerrar sesión o iniciar sesión en cualquier momento. Para añadir este botón tendremos que irnos a la opción "Apariencia>Menús" y nos aparecerá en el apartado "Añadir elementos al menú" abajo del todo y solo tenemos que seleccionar el botón que queramos añadir y darle a agregar.Para instalar este plugin es tan sencillo como el anterior, nos vamos al apartado "Plugins>Añadir Nuevo" buscamos Login or Logout Menu Item y nos aparecerá el primero de la lista, le damos a instalar y a activar y listo.
5.Widgets
En Widgets no se ha realizado gran cosa solo añadido algunos widgets a la barra lateral del blog. Para agregar o editar el contenido de ellos de la barra lateral del blog o de cualquier Widgets tendremos que irnos a "Apariencia>Widgets" en esta pantalla nos aparecerá todas las ubicaciones de nuestro tema donde podemos insertar widgets o ya hay widgets.
Para añadir widgets solo tenemos que darle al símbolo + y seleccionar el tipo de widget que queremos insertar y listo, lo configuramos a nuestro gusto y ya estaría.
6.Copias de Seguridad
En este apartado vamos a hablar de un plugin que nos permite realizar copias de seguridad de nuestro sitio web.
Este plugin se llama All-in-One WP Migration, este plugin nos permite realizar copias de seguridad que podemos descargar para poder recuperar el estado de nuestro WordPress en cualquier momento.
Para instalar este plugin tenemos que irnos al apartado "Plugins>Añadir Nuevo" y buscamos All-in-One WP Migration. Una vez lo encontremos le damos a instalar y a activar.
Una vez activado nos aparecerá una nueva opción el la barra lateral del menú de WordPress llamada "All-in-One WP Migration".
Para realizar una copia de seguridad de nuestro sitio WordPress tenemos que irnos a "All-in-One WP Migration>Copias de Seguridad". Una vez ahí le damos al botón "Crear Backup" y se empezara a crear la copia de seguridad.
Una vez termine nos dará la opción de descargar el archivo llamado LOCALHOST, lo descargamos ya que ese va a ser el archivo que utilizaremos para recuperar el estado del sitio en el momento en el que se hizo esa copia.
Cuando cerremos esa ventana ya nos aparecerá nuestra copia de seguridad en la lista de copias de seguridad realizadas.
Para recuperar el estado del sitio en el momento en el que se hizo la copia nos tenemos que dirigir a "All-in-One WP Migration>Importar" y nos llevará a la página para importar las copias de seguridad.
Una vez aquí le damos al botón que dice "IMPORTAR DE" y seleccionamos Archivo, y seleccionamos el archivo que hemos descargado anteriormente. y lo importamos. Y ya estaría realizada la copia de seguridad y como restaurar el sitio desde la copia de seguridad.
7. Gestión de Usuarios
En este apartado vamos a ver como crear usuarios y los distintos tipos de usuarios que podemos crear.
Para crear un usuario nos tenemos que dirigir a la pestaña "Usuarios" de la barra lateral de WordPress.
Una vez ahí para crea un nuevo usuario le damos a "Añadir Nuevo" y nos aparecerá la pantalla donde configuraremos los datos del usuario y el tipo de usuario.
En esta pagina es donde rellenaremos los datos del usuario como su nombre de usuario, su correo electrónico, nombre y apellidos, su contraseña, el tipo de usuario que será y algunas cosas mas que se ven en la imagen.
Hay distintos tipos de usuarios:
- Suscriptor: Los suscriptores pueden iniciar sesión en la web y cambiar su contraseña únicamente. Este tipo de usuarios son suscriptores a tu web y en ocasiones, como campañas de marketing, puedes necesitar crear contenidos privados específicamente para este tipo de usuarios.
- Colaborador: Este perfil de usuario puede crear y editar sus propias entradas, pero depende de un usuario con más permisos para poder publicarlas.
- Autor: Este tipo de usuarios puede publicar entradas y editar las que previamente haya creado. Puede elegir entre las categorías y etiquetas existentes pero no puede dar de alta unas nuevas.
- Editor: Los permisos de este tipo de usuario son más limitadas y no permiten administrar plugins o temas. En cambio sí puede gestionar el contenido de la página creando nuevas categorías o etiquetas y publicando o editando contenido; además de moderar comentarios.
- Administrador: Este perfil cuenta con todos los permisos más altos y puede administrar todos los aspectos del sitio. Puede gestionar la instalación de nuevos plugins, moderar comentarios o editar posts propios o de otros usuarios. Este tipo de usuario puede modificar la apariencia del tema, modificarlo o instalar uno nuevo. Su acceso al panel es total.
Vamos a crear un usuario Suscriptor:
Vamos a crear un perfil de colaborador:
Vamos a crear un usuario de tipo Autor:
Vamos a crear un usuario de tipo Editor:
Vamos a crear un usuario de tipo Administrador:
Como podemos ver en la siguiente imagen están todos los usuarios creados:
Ahora vamos a iniciar sesión desde cada tipo de usuario para ver las herramientas a las que tienen acceso.
Cuando iniciamos sesión con el usuario de tipo Suscriptor podemos ver que solo tiene acceso a los ajustes de su perfil y nada mas.
Cuando iniciamos sesión con el usuario de tipo Colaborador podemos ver que ya tiene acceso a mas opciones como son las entradas, los comentarios y las plantillas.
Iniciando sesión el usuario de tipo Autor vemos que tiene casi las mismas opciones que colaborador pero el tipo Autor tiene una mas que es el acceso a la biblioteca de medios cosa que el colaborador no.
El usuario Editor tiene una opción mas que el usuario de tipo Autor que es el acceso a la gestión de las páginas del sitio web:
8.Foro
A continuación vamos a implementar un Foro en nuestro sitio web.
Lo primero que tenemos que hacer es buscar un plugin que nos permita hacer eso. Yo he encontrado un plugin llamado wpForo que nos va a permitir insertar un Foro en nuestro sitio, he decidido elegir este ya que tiene muy buenas valoraciones, tiene un número considerable de descargas, la ultima actualización no fue hace mucho tiempo y es compatible con mi versión de WordPress.
Para instalar este plugin nos vamos a ir a "Plugins>Añadir Nuevo" y buscamos wpForo, una vez lo encontremos le damos a instalar y a activar.
Una vez activado nos aparecerá una opción nueva en la barra lateral de los ajustes de WordPress que se llamara "Foro" además se nos crearán algunas páginas automáticamente para que funcione correctamente el plugin de las cuales una de ella se llama Foro, la cual he añadido al menú principal para tener un fácil acceso a ella.
Si pulsamos la opción Foro que se ha creado nos lleva al escritorio del plugin donde nos muestra información sobre el plugin, estadísticas del foro, etc.
En el apartado Foros dentro de la opción Foros podremos gestionar los foros que tengamos y las categorías de los mismos.
En la pestaña de Moderar es donde nos aparecerán los temas y mensajes que la gente publica en el foro y que nosotros tendremos que aprobar en caso de que lo tengamos configurado así.
En la pestaña Temas podremos ver los temas que tenemos para el Foro y en la pestaña Extensiones hay multiples opciones para aumentar la funcionalidad del Foro.
Así se vería el Foro en nuestro sitio web:
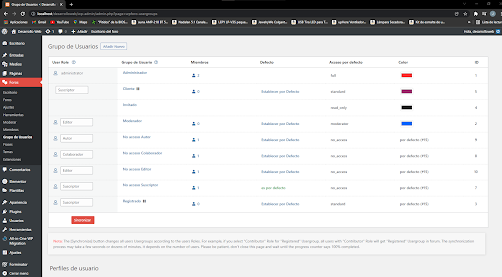
Una vez creado los grupos de usuarios ahora tenemos que cambiar a cada tipo de Usuario a su grupo, para ello nos vamos a la pestaña Miembros y seleccionamos el usuario que queramos mover de grupo y arriba donde pone "Cambiar el grupo de usuario" le damos y seleccionamos el grupo al que queremos mover el usuario.
Una vez realizado eso ya todo los usuarios que se encuentren ahí no tendrán acceso al Foro como vamos a comprobar ahora iniciando sesión con el usuario Suscriptor1.
Y sería el mismo procedimiento para los demás tipos de usuarios excepto el que queramos que tenga acceso.
9.Seguridad en WordPress
Realizar copias de Seguridad
Para realizar copias de seguridad usaremos el plugin instalado anteriormente llamado All-in-One WP Migration, nos vamos a copias de seguridad y pulsamos en crear backup.
Limita los intentos de Inicio de Sesión
Para ello vamos a instalarnos el plugin Limit login attempts.
Este plugin nos permite tener 4 intentos para iniciar sesión y si no nos pasamos bloquea el inicio de sesión, pasado esos 20 minutos si volvemos a fallar 4 veces, nos bloquea 24 horas.
No utilizar los temas anulados de WordPress
Solo utilizar temas que están en los repositorios de WordPress ya que la mayoría de temas descargados de internet que han sido anulados está infectados.






































































No hay comentarios:
Publicar un comentario
Déjanos tu opinión sobre esta entrada