1.Instalación de XAMPP
Este apartado ya ha sido explicado posteriormente en el siguiente enlace: https://cuadernoticsmrjmrs.blogspot.com/2021/11/instalacion-y-uso-de-xampp.html
2.Descarga de WordPress e instalación del sitio web WordPress titulado "Desarrollo Web" en el servidor web local
El primer paso para la instalación de un sitio web WordPress es descargar el propio WordPress de su pagina oficial: https://es.wordpress.org/download/
En este enlace nos descargaremos la versión de WordPress 5.8.2
Una vez se nos descargue el archivo de WordPress en su interior habrá una carpeta llamada "wordpress". Dicha carpeta tendremos que moverla a la carpeta C:\xampp\htdocs y le pondremos de nombre desarrolloweb.
Una vez hecho esto abrimos el panel de control de XAMPP y activamos el servicio de Apache y MySQL.
Después de esto abrimos nuestro navegador y nos vamos a la pagina de XAMPP poniendo "localhost". Cuando estemos dentro de esa página vamos a la opción que se llama "phpmyadmin" y nos llevará a la página de gestión de datos.
Cuando estemos aquí dentro crearemos una nueva base de datos que llamaremos como queramos, en mi caso la llamare "desarrolloweb".
Posteriormente tendremos que crear un usuario con todos los privilegios asignado a la base de datos que hemos creado.
Una vez hecho estamos listos para instalar WordPress. Para ello tendremos que poner en el navegador la dirección "localhost/desarrolloweb". Nos aparecerá una pantalla de bienvenida y le damos a la opción "Vamos a ello"
Una vez le damos a la opción "Vamos a ello" nos aparecerá la pagina de configuración donde nos pedirá el nombre de la base de datos que usaremos, el nombre de usuario que hemos creado, su contraseña, el servidor de la base de datos y el prefijo que tendrán las tablas. En nombre de la base de datos pondremos el nombre de la base de datos que hemos creado anteriormente, en nombre de usuario pondremos el nombre de usuario del usuario que hemos creado con la base de datos y su contraseña en el hueco para la contraseña, en el servidor de la base de datos lo dejamos en localhost y en prefijos de la tabla lo dejamos en wp_.
Una vez introducido los datos y dado a instalar wordpress nos aparecerá otra página para introducir los datos de nuestro sitio web
Introducimos los datos y le damos a Instalar WordPress y listo ya estaría instalado WordPress. Nos aparecerá la página de inicio de sesión donde pondremos el usuario anteriormente introducido en la página de configuración y accedemos a la configuración de nuestro sitio web.
Introducimos los datos y le damos a Instalar WordPress y listo ya estaría instalado WordPress. Nos aparecerá la página de inicio de sesión donde pondremos el usuario anteriormente introducido en la página de configuración y accedemos a la configuración de nuestro sitio web.
3. Configuración básica del sitio WordPress
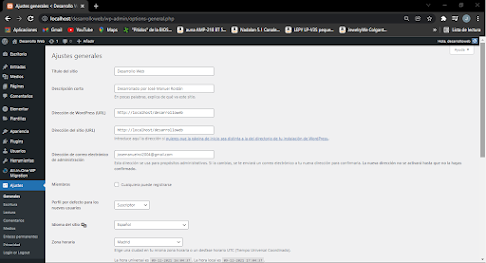
En este punto vamos a ver la configuración básica del sitio WordPress.
- Titulo del sitio: Aquí podremos ver el nombre que tendrá nuestro sitio web y lo podemos cambiar cuando queramos.
- Descripción corta: En esta opción se modifica la descripción corta de nuestro sitio web.
- Zona horaria: En esta opción tenemos que elegir la zona horaria de nuestro país.
- Formato de fecha: Aquí elegiremos como queremos que se vea la fecha según nuestro gusto.
- Formato de hora: En esta opción seleccionaremos el formato de hora que más nos guste.
- Ajustes Generales: Aquí podemos editar aspectos de la página web como el título, la descripción, formato de fecha, dirección de correo de contacto, etc.
- Ajustes Escritura: Son aspectos relacionados con la escritura en la página web, por ejemplo, podremos editar las categorías donde publicar por defecto, configurar por si queremos escribir entradas o páginas a través de un correo electrónico, etc.
- Ajustes Lectura: Esta es la configuración relativa a como se va a mostrar el contenido que generemos al usuario, si queremos que la página principal sea una página estática o las últimas entradas, el número máximo de entradas por página, etc.
- Ajustes Comentarios: Encontraremos todos los ajustes relacionados a la forma en que queremos permitir a los usuarios hacer comentarios en la página web, como moderarlos, etc.
- Ajustes de Medios: Podremos configurar algunos aspectos relacionados con las imágenes y la forma en que se subirán las mismas.
- Enlaces permanentes: Desde aquí podemos indicar con que estructura queremos que se generen las urls de las diferentes páginas que forman nuestro sitio web, por defecto tenemos configurado que se muestre misitio.com/categoría/nombredelaentrada/.
- Ajustes de privacidad: Desde aquí podemos acceder a la edición, previsualización e indicación de la página de política de privacidad de nuestro sitio web.
4. Elección, instalación y configuración básica del tema.
En este punto vamos a ver como elegir un tema, instalarlo y las opciones de configuración que tiene el propio tema.Para elegir un tema lo primero que tenemos que hacer es irnos a la sección Apariencia<Temas.
Una vez aquí pulsamos el botón que pone "Añadir Nuevo" y nos llevara a la página donde están todos los temas que hay para WordPress.
Una vez busquemos el tema que queremos usar para nuestro sitio de wordpress ponemos el cursos encima y saldrá la opción de instalar, la pulsamos y se nos instalara el tema y donde ponía instalar ahora pondrá activar, lo pulsamos para activarlo.
Se puede instalar temas que no estén en la página de temas de WordPress haciendo los mismos pasos que hemos realizado antes pero en vez de seleccionar un tema de la pagina y instalarlo podemos subirlo desde nuestro ordenador pulsando la opción de subir que hay en la parte superior al lado de añadir temas.
Una vez le damos a subir tema se nos despliega una opción para seleccionar el archivo del tema WordPress que tenemos en nuestro ordenador y instalarlo.
En mi caso he elegido el tema "Inspiro" ya que me parece un tema muy elegante y simple a su vez, mantiene una estructura bien ordenada y fácil de navegar por ella.
Configuración del tema
Para configurar el tema nos iremos a: Apariencia>Personalizar. Una vez ahí nos aparecerán todas las opciones de personalización que tiene nuestro tema.
- Identidad del sitio: En este apartado podremos cambiar el titulo del sitio, el texto personalizado del logotipo, una descripción corta, etc.
- Medios de la pagina del sitio: En este apartado podremos configurar los videos e imágenes que queremos que posea, etc.
- Tipografía: Aquí podemos modificar las opciones de tipo de letras en cada parte de la página como los encabezados, el cuerpo, etc.
- Colores: En esta pestaña podremos cambiar los colores del tema de nuestras paginas y ponerlo a nuestro gusto.
- Diseño del tema: Podemos elegir si queremos que el blog y las entradas sean a pantalla completa o con la barra lateral derecha.
- Menús: Modificamos las propiedades de los menús de nuestro sitio web.
- Widgets: En este apartado podremos gestionar los widgets que habrá en cada parte de nuestras páginas web y modificarlos a nuestro gusto.
- Ajustes de la página de inicio: Podremos elegir que mostrar en la página de inicio de nuestra página, etc.
- Pie de página: En este apartado podemos cambiar el numero de columnas que tendrá el pie de página o elegir no mostrar widgets.
5. Creación de página de inicio básica para el sitio y configuración como punto de entrada del mismo.
A continuación en este apartado voy a explicar como crear una pagina básica para el sitio donde pondrá que esta página está en construcción actualmente y la asignaremos como punto de entrada del sitio web WordPress.
- Lo primero que tenemos que hacer es irnos a la pestaña de "Páginas" de la barra lateral izquierda del menú de WordPress.
- Una vez aquí dentro pulsaremos el botón que esta en la parte superior que pone "Añadir nueva" justo al lado de Páginas y nos llevara a la interfaz para crear una nueva página desde cero.
- En esta página es donde crearemos nuestra página web básica donde pondrá "Esta página esta en construcción". Como título pondremos "Página en construcción" y abajo añadiremos un bloque de tipo "Párrafo de cita" donde escribiremos "Lo sentimos esta página esta en proceso de construcción actualmente." y la publicamos.
- Ahora vamos a establecer esta página como punto de entrada del sitio. Para ello nos iremos a "Apariencia>Personalizar" y una vez estemos ahí dentro nos vamos a "Ajustes de la página de inicio".
- En esta pestaña marcaremos la opción de "Una página estática" en las opciones de "Tu página de inicio muestra" y mas abajo seleccionamos en "Página de Inicio" la página que hemos creado anteriormente y con eso bastaría.
- También podemos modificar el inicio del propio tema cambiando el titulo del sitio y la descripción corta en el apartado de "Identidad del sitio" y podemos cambiar la imagen de fondo en el apartado "Medios de la página de inicio>Media".
Con eso ya abríamos establecido nuestra página básica como pagina de entrada de nuestro sitio en WordPress.



























No hay comentarios:
Publicar un comentario
Déjanos tu opinión sobre esta entrada